People with vision impairment sometimes use screen-reading software to help them navigate the web. The software dictates audio based upon what’s on the screen. This works best when the information is text-based, and when it’s organized well. Unfortunately, not all webpages fit this description.
Images, especially, are hard to parse with a screen reader. It’s long been considered a best practice to add additional “meta” information to images so that they can be read by screen readers (and also by search engines, but that’s another story). Unfortunately, the meta information requires manual input, and most people posting images online either don’t do it, or do it poorly. We are guilty of this, and will strive to do better.
Twitter has a feature that makes adding image descriptions easier. By default, though, this feature is disabled—which is a real shame. Since discovering this feature, we have used it on most of our tweets that contain images. (Further down we’ll explain why we’re not 100% consistent.)
To enable Twitter image descriptions, follow these steps (full instructions are here):
- Click on your profile icon and select Settings and privacy from the dropdown (or press the “g” key quickly, followed by the “s” key).
- Click Accessibility from the list of settings.
- Find the Compose image descriptions checkbox.
- Check the box to turn the setting on or off.
- Click Save changes.
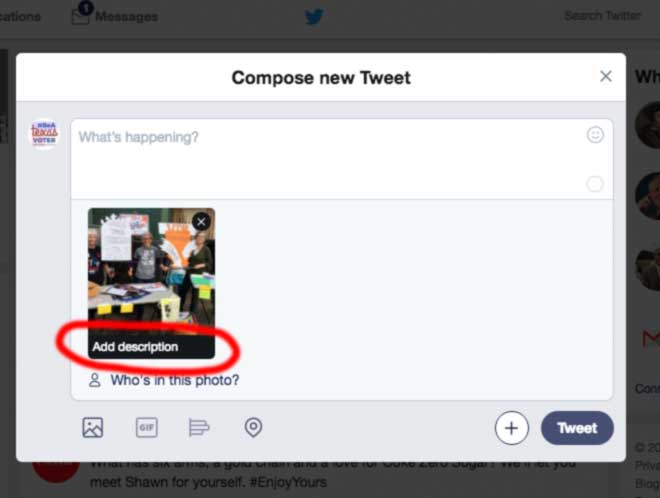
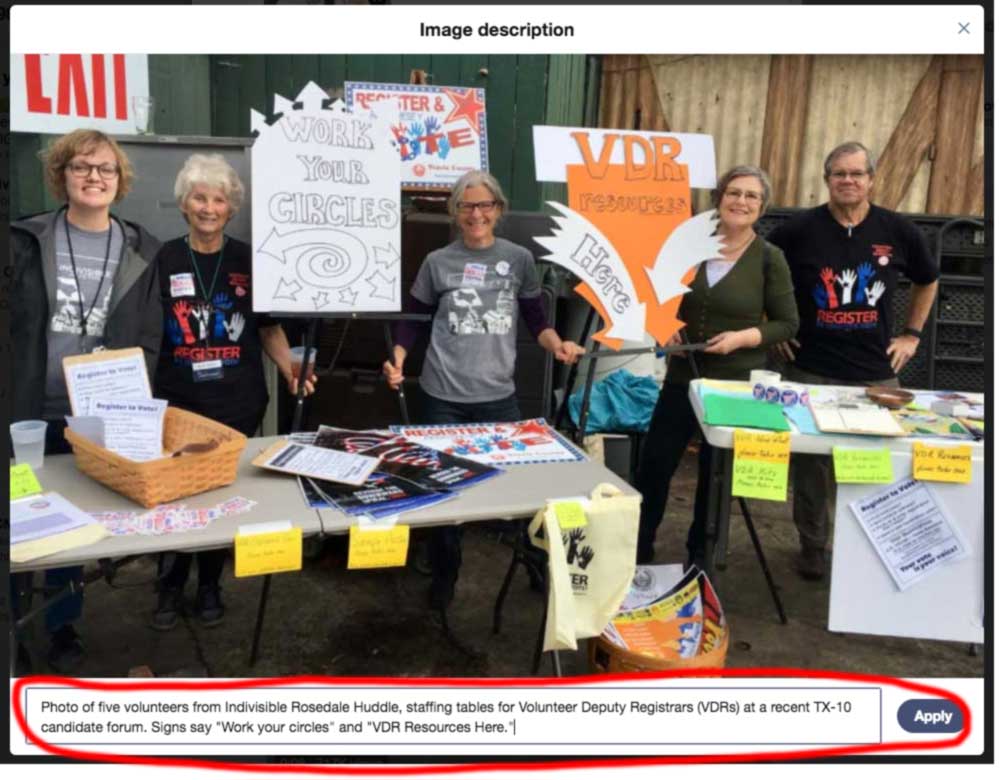
Once you enable the feature, you’ll have an additional option to add a description to any image you post. Take the time to do this, and don’t be lazy about it. When writing your description of the image, imagine you are describing it to someone over the phone. If you’re posting a screen-shot of text (like someone’s Facebook post, or another tweet), post that same text into the image description. Otherwise, people with vision impairment have no idea what you are posting.
This feature is not foolproof, but it’s a start. Since we enabled it, we’ve noticed a few things that can prevent you from making your images fully accessible:
- It takes more time. If you’re in a hurry, you can be tempted to bypass the image description or to be lazy about it. Resist that temptation!
- The mobile app applies the same description to multiple images. On iOS at least, if you post multiple images in the same tweet, you get only one description field that applies to all images in the tweet. Until Twitter changes this, you’ll have to write a description that can be applied to all images in your tweet. (Or tweet the images separately, or use Twitter from a desktop browser.)
- Third-party apps don’t include image descriptions. If you’re using something like Tweetdeck or Hootsuite to schedule tweets, there is no place to add image descriptions. This is unfortunate. We don’t schedule many tweets in advance, but when we need to, image-tweets will be missing descriptions.
Accessibility on the web is always evolving, and mistakes will always happen. Adding image descriptions is a simple way to start being a better ally to our friends in the disability community, but it’s only a start. We would love to hear how we can do better in the comments.